Ejercicios y prácticas de programación en HTML5
Curso práctico de programación HTML5, estudios online gratuitos, práctica y solución
Etiqueta <EM>
La etiqueta <em>, se utiliza para resaltar texto en el documento dando “énfasis” al texto sobre el que se aplica la etiqueta. Aunque es posible aplicar el mismo efecto utilizando hojas de estilo, esta etiqueta no se ha suprimido para ajustarse a la web semántica.
Los navegadores suelen visualizar el resultado de la etiqueta como un atributo de itálica o cursiva sobre el texto al que se le haya aplicado.
La sintaxis de la etiqueta es la siguiente:
<p>El texto <em>siguiente</em> se ha resaltado con énfasis</p>
El siguiente ejemplo muestra el uso de la etiqueta en combinación con otras etiquetas.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="José Sáez">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="generator" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
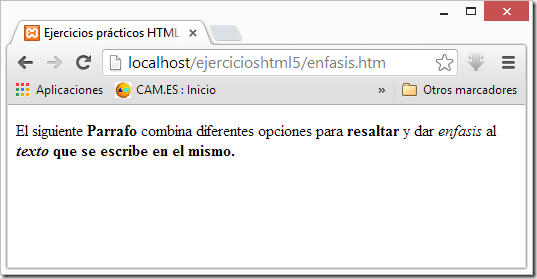
<p>El siguiente <b>Parrafo</b> combina diferentes opciones para <b>resaltar</b> y
dar <em>enfasis</em> al <b><em>texto</em></b> que se escribe en el mismo.</p>
</body>
</html>El resultado del ejercicio anterior mostrado en el navegador, ha de ser similar al que se muestra a continuación: