Etiqueta <I>
La etiqueta <i>, tiene como finalidad la de expresar semánticamente una parte del texto en una voz alternativa o un estado de ánimo diferente. Anteriormente era usada para visualizar un texto en itálica, siendo su efecto visible en el navegador.
Se puede utilizar para expresar un término técnico, una frase en un idioma distinto, nombres de objetos concretos, pensamientos, etc.
El W3C recomienda utilizar la etiqueta siempre y cuando semánticamente no exista otra posibilidad de utilizar una etiqueta distinta, como pueden ser em, strong, mark, etc.
La sintaxis de la etiqueta es la siguiente:
<p>Texto que se <i>quiere</i> resaltar semánticamente</p>
El siguiente ejemplo muestra el uso de la etiqueta.
<!DOCTYPE HTML>
<html>
<head>
<title>Ejercicios prácticos HTML5</title>
<meta charset="utf-8">
<meta name="author" content="José Sáez">
<meta name="description" content="Ejercicios prácticos HTML5">
<meta name="keywords" content="Ejercicios, Soluciones, Prácticas, HTML5">
</head>
<body>
<p>El coche <i>Rayo McQueen</i> es muy rápido.</p>
</body>
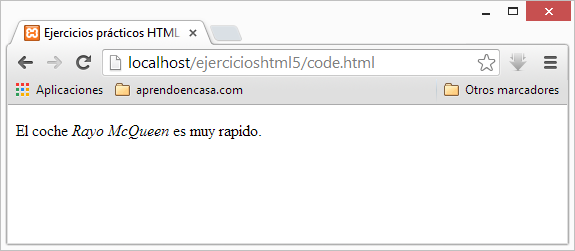
</html>El resultado del ejercicio anterior ha de ser similar al que se muestra a continuación:
Gracias por vuestra visita y un saludo!!!